
[Ebook] Hat Ihr Onlineshop die richtige Farbgebung?
Laut der Seoul International Expo Studie beurteilen 60 bis 90 Prozent aller Kunden eine E-Commerce Website aufgrund ihrer Farbgebung. Die Farbgebung ist daher einer der wichtigsten Faktoren im E-Commerce: über 90 Prozent von Kunden werden durch Farben bei der Kaufentscheidung beeinflusst.
Was genau verkaufen Sie? Passt die Farbe Ihrer Website zu Ihrer Marke oder zu Ihrem Produkt?
In der Welt des Onlinehandels spielen Farben eine große Rolle. Lesen Sie weiter und finden Sie heraus, warum das so ist.
![[Ebook] Hat Ihr Onlineshop die richtige Farbgebung? img post item 08 300x118](data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%20300%20200'%3E%3C/svg%3E)
WAS FÜR EINE ART GESCHÄFT WÜRDEN SIE GERNE BEIM EINKAUFSBUMMEL VORFINDEN?
Wenn Sie Ihren Onlineshop entwerfen, haben Sie eine Vielzahl an Farben zur Auswahl. Solange Sie nicht einen Shop für Spielzeugwaren betreiben, ist ein virtueller Regenbogen aber wahrscheinlich nicht die beste Idee. Auch eine dunkle und düstere Farbgebung ist, solange Sie kein Heavy Metal Zubehör verkaufen, nicht zu empfehlen.
Online-Geschäfte ähneln in gewisser Weise ganz normalen Einzelhandelsgeschäften. Wenn Sie auf der Suche nach Spielzeug für Ihre Kinder sind, würden Sie auch nur ungerne einen Laden betreten, der ganz in Grau und Schwarz gehalten ist. Das gleiche gilt für eine Website, die Spielzeugartikel verkauft. Die falsche Farbgebung kann einen unstimmigen und unvorteilhaften Eindruck machen.
Nehmen Sie sich Zeit und informieren Sie sich über die Auswirkungen verschiedener Farbgebungen auf die Conversion Rate und die Vermarktbarkeit Ihres Onlinehandels. Beginnen wir mit ein paar Fakten und Hinweisen. Unten finden Sie eine Übersicht darüber, welche Elemente Sie auf Ihrer Website verwenden können und inwiefern diese Ihre Besucher inspirieren.
FAKTEN & TIPPS
● Helle Farben sind gut für Call-to-Action Buttons geeignet und haben das Potential, die Conversion Rate zu erhöhen.
● Farben wie Rot, Orange, Grün und Gelb veranlassen zum Handeln, zeigen Lebendigkeit und erregen Aufmerksamkeit.
● Dunklere Farben wie Grau, Braun und Lila sprechen Ihre Käufer seltener an und führen daher zu niedrigeren Conversion Rates.
● E-Commerce Websites, die hellere Farben für Call-to-Action Elemente verwenden, verzeichnen meist einen hohen Verkauf.
● Übertreiben Sie es nicht mit einer Farbe: wenn sie beispielsweise verschiedene Variationen von Blau für Ihren Hintergrund, Ihre Buttons und Ihre Überschriften verwenden, ist das für Ihre Kunden eventuell weniger attraktiv.
Denken Sie darüber nach, wie Sie Ihre Marke auf ihrer Website und Ihrem Marktplatz repräsentieren wollen.
BEISPIELE VON E-COMMERCE VORLAGEN
Im Folgenden zeigen wir Ihnen einige Beispiele von Vorlagen, die Sie für Ihren Webstore nutzen können. Je nachdem welche Wertigkeiten Sie mit Ihren Artikeln und Ihrem Geschäft kommunizieren wollen, können Sie aus entsprechenden Farboptionen wählen.
BRAUN
Die Farbe wird als stark, verlässlich und vertrauensfördernd wahrgenommen. Um die Farbe in Ihrem Onlineshop zu nutzen, können Sie sich beispielsweise Vorlagen von Shopify bedienen. Die E-Commerce Vorlage für die Farbe braun heißt Radiance.
Quelle: Shopify
ORANGE
Orange erinnert an Wärme, Ehrgeiz, Leidenschaft, Originalität und Neuanfang. Es verträgt sich gut mit Blau. Die Farbe Orange vermittelt eine gewisse Dringlichkeit. Deshalb wird Sie von Amazon für zeitlich begrenzte Angebote genutzt. Das E-Commerce Template für Orange heißt Contrast.
Quelle: Shopify
GELB
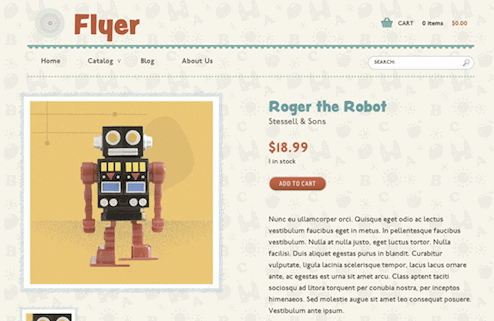
Gelb erregt Aufmerksamkeit. Man sollte aber darauf achten, es nur in einem moderaten Ausmaß einzusetzen, um keine Kunden zu vergraulen. Gelb vermittelt eine gewisse Heiterkeit und führt zu Aufregung beim Kauf. Es empfiehlt sich daher, Gelb zu nutzen, um Ihre Kunden zum weiteren Entdecken oder Handeln zu bewegen (Call-to-Action Buttons). Nehmen Sie sich Amazon als Beispiel: der „in den Einkaufswagen“ Button dort ist gelb. Die E-Commerce Vorlage für Gelb heißt Flyer.
Quelle: Shopify
GRÜN
Grün ist organisch, natürlich und angenehm. Es führt zu positiven Assoziationen und wir fühlen uns sicher, entspannt und harmonisch. Eine grüne Farbgebung beruhigt Websitebesucher und hilft ihnen, sich zu entspannen. Weiterhin erinnert es an Geld und wird mit Wohlstand assoziiert. Die E-Commerce Vorlage für grün heißt Adaptable.
Quelle: Shopify
PINK
Pink wird zwar hauptsächlich mit Weiblichkeit assoziiert, kann aber auch Männer positiv beeinflussen, indem es an Güte, Liebe und Romantik erinnert. Mit seinem besänftigenden Effekt kann Pink aggressivere Farben wie Schwarz, Orange und Rot ausgleichen. Die E-Commerce Vorlage für Pink heißt Broadway.

ROT
Rot bringt die grundlegendsten Emotionen der Käufer hervor und erinnert an Liebe, Leben und Vertrauen. Denken Sie aber daran, es nicht zu übertreiben, um Ihre Kunden nicht zu überfordern. Die E-Commerce Vorlage für Rot heißt Rustic.
Quelle: Shopify
WEIß
Weiß steht für Klarheit, Reinheit und Ganzheit und ist ein essentieller Bestandteil aller Websites. Denken Sie daran, weiße Flächen um Ihre Inhalte herum zu integrieren. Die Farbe ist sehr wirkungsvoll. Auch die erfolgreichste Website weltweit, Google, ist ganz in weiß gehalten! Die E-Commerce Vorlage für weiß heißt Social.
Quelle: Shopify
VIOLETT
Violett erinnert an Adel, Wohlstand und Macht. Die E-Commerce Vorlage für violett heißt Carleton.
9
BLAU
Blau inspiriert zu Gedanken von Frieden, Vertrauen und Produktivität. Es ist eine der am weitesten verbreiteten Farben. Da es aber den Appetit verringert, sollten Sie es, falls Ihre Website etwas mit Gastronomie oder dem Hotelgewerbe zu tun hat, nur bedingt nutzen. Die E-Commerce Vorlage für blau heißt Monochrome.
Quelle: Shopify
GRAU
Grau ist das Synonym für Ernsthaftigkeit und eine konservative Denkweise. Wenn Sie die richtige Schattierung wählen, können Sie grau als Hintergrund für mutigere Farben wie Rot, Orange und Königsblau einsetzen. Die E-Commerce Vorlage für Grau heißt Corporate Edge.
Quelle: Shopify
SCHWARZ
Schwarz steht für Dominanz, Stärke, Luxus, Vertrauen und Macht. Daher ist diese Farbe in Kombinationen mit anderen Farben wie Gold oder Silber eine gute Idee, wenn Sie modische und hochwertige Luxusartikel verkaufen. Wenn Sie Schwarz allerdings zu prominent einsetzen, kann es Ihnen passieren, dass Ihre Website einen zu düsteren Eindruck vermittelt. Der Schlüssel zum Erfolg ist das richtige Maß. Die E-Commerce Vorlage für Schwarz heißt Faust, und ist besonders für Shops mit hochwertigen Artikeln geeignet.
Quelle: Shopify
Farben ziehen spezifische Typen von Käufern an…
Laut Kissmetrics sind folgende zu unterscheiden:
● Rot, Orange, Schwarz und Königsblau ziehen impulsive Käufer an. Sie sind somit gut für Fast Food, Outlets und Ausverkäufe geeignet.
● Marineblau und Blaugrün locken Käufer an, die sparen müssen. Sie sind somit gut für Banken und größere Warenhäuser geeignet.
● Pink, Himmelblau und Rose sind attraktiv für traditionelle Käufer. Sie sind somit gut für Bekleidungsshops geeignet.
Um mehr über die Macht der Farben in der E-Commerce Welt zu erfahren, lesen Sie diesen Artikel: Verkaufen Sie in der richtigen Farbe: Der Einfluss von passender Farbgestaltung auf E-Commerce oder downloaden Sie unseren Guide.
DOWNLOADEN SIE GRATIS UNSEREN GUIDE
ZUSAMMENFASSUNG
Wählen Sie Farben, die den Besuchern Ihrer Website, sowie bestehenden und potentiellen Kunden, die richtige Botschaft vermitteln. In diesem Artikel haben wir Ihnen nähergebracht, welche Farben für die jeweilige Kommunikation und die entsprechenden Kunden auf Ihrer Website am besten geeignet sind.
Einige Farben sind für Onlinegeschäfte und deren Angebot besser geeignet als andere. Es gibt im E-Commerce allerdings nicht eine einzige richtige Farbe.
Sie sollten daher, je nach Ihren Zielen und Ihrem Marketingplan, verschiedene Farben kombinieren. Denken Sie aber auch daran, dass die Farbgebung nicht der einzige Faktor ist, der über den Erfolg oder Misserfolg Ihres Geschäfts entscheidet. Auch die Navigation auf der Website, das übergreifende Design, die Geschwindigkeit und die Effizienz spielen für eine hohe Conversion Rate eine extrem wichtige Rolle.
Ähnliche Beiträge:
E-Commerce Newsletter
Indem Sie auf die Schaltfläche „Anmelden“ klicken, erklären Sie sich damit einverstanden, unseren monatlichen E-Mail-Newsletter sowie regelmäßige Marketing- und Werbemitteilungen von Webinterpret über Marketingtrends und unsere digitalen Marketing-Dienste per E-Mail zu erhalten. Sie bestätigen, dass Sie die Allgemeinen Geschäftsbedingungen und die Datenschutzbestimmungenvon Webinterpret gelesen und akzeptiert haben.
![[Ebook] Hat Ihr Onlineshop die richtige Farbgebung? img post item 08 300x118](https://www.webinterpret.com/wp-content/uploads/2015/10/img-post-item-08-300x118.png)









![[KOSTENLOSES E-Book] Lassen Sie Ihre Kunden sich ins Einkaufen verlieben. Verbessern Sie das Kundenerlebnis in Ihrem Online-Shop ecommerce-customer-experience](https://www.webinterpret.com/wp-content/uploads/2023/02/ecommerce-customer-experience-600x300.png)

